Header documentation
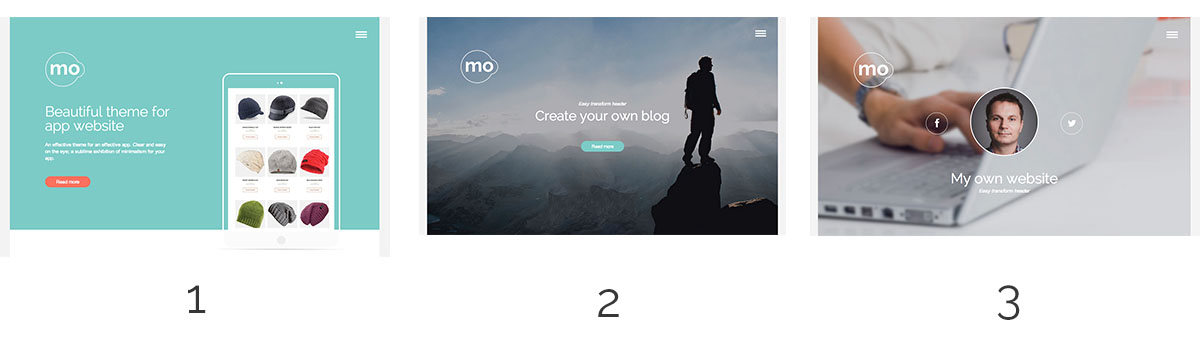
The Mo template offers 3 predefined header structures:

The first header style is dedicated to the mobile app showcase, other two styles are dedicated for the blog pages.
First header style
Important! If you need more space under the header you can apply for the page with this header the following page suffix frontpage-header1
You should use Custom HTML module with gk-header1 module suffix. The HTML code of the module is following:
<div> <h1 data-scrollreveal="enter top and move 100px wait 0.2s">Beautiful theme for app website</h1> <p data-scrollreveal="enter top and move 150px wait 0.4s">An effective theme for an effective app. Clear and easy on the eye; a sublime exhibition of minimalism for your app.</p> <a href="#" data-scrollreveal="enter top and move 200px wait 0.6s">Read more</a> </div> <div class="gk-tablet" data-slides="1" data-scrollreveal="enter bottom and move 50px wait 0.5s"> <div> <div> <img src="/images/demo/header_screen_1.jpg" alt="App Screen I" /> </div> </div> </div>
You can define your own animations in the data-scrollreveal attributes.
In the above example the gk-tablet element contains only one slide, but you can put more slides - then you can increase the data-slides attribute value and slides will be animated. Additionally you can specify the speed of animation and interval between animations using data-speed and data-interval attributes.
Example of the gk-tablet element with 3 slides, animation speed set to 500ms and interval between animations equals 3s:
<div class="gk-tablet" data-slides="3" data-speed="500" data-interval="3000" data-scrollreveal="enter bottom and move 50px wait 0.5s"> <div> <div> <img src="/images/demo/header_screen_1.jpg" alt="App Screen I" /> <img src="/images/demo/header_screen_2.jpg" alt="App Screen II" /> <img src="/images/demo/header_screen_3.jpg" alt="App Screen III" /> </div> </div> </div>
Second header style
You should use Custom HTML module with gk-header2 module suffix. The HTML code of the module is following:
<small data-scrollreveal="enter top and move 100px wait 0.5s">Easy transform header</small> <h1 data-scrollreveal="enter top and move 100px wait 0.7s">Create your own blog</h1> <a href="#" data-scrollreveal="enter top and move 100px wait 0.9s">Read more</a>
It is the simplest header from the available ones. Please remember that you can change the background image in the gk.stuff.css file - in the .gk-header2 CSS class definition.
You can define your own animations in the data-scrollreveal attributes.
Third header style
You should use Custom HTML module with gk-header3 module suffix. The HTML code of the module is following:
<div class="gk-avatar"> <img src="/images/demo/robert.jpg" alt="" data-scrollreveal="enter top and move 100px wait 0.5s" /> <a href="http://facebook.com/gavickpro" class="gk-fb" data-scrollreveal="enter top and move 50px wait 1s"><i class="fa fa-facebook"></i></a> <a href="http://twitter.com/gavickpro" class="gk-twitter" data-scrollreveal="enter bottom and move 50px wait 1s"><i class="fa fa-twitter"></i></a> </div> <h1 data-scrollreveal="enter top and move 100px wait 1s">My own website</h1> <small data-scrollreveal="enter bottom and move 50px wait 1s">Easy transform header</small>
You can define your own animations in the data-scrollreveal attributes and your own links to the Facebook and Twitter profile.
It is the simplest header from the available ones. Please remember that you can change the background image in the gk.stuff.css file - in the .gk-header3 CSS class definition.
The avatar can be changed directly in the image tag src attribute.